Récapitulatif du mois d'octobre 2024
Pour le mois d'octobre, nous avons avancé sur les nouvelles fonctionnalités de Dédale, notre éditeur de modèles d'e-mails en ligne. Nous avons décidé de faire évoluer le produit vers une solution plus accessible avec un éditeur visuel inspiré de Figma et Notion, tout en préparant le passage à un modèle payant.
Récapitulatif du travail effectué au cours du mois d'octobre 2024
Travail lié à la conception, au développement produit et à la communication
Focus produit du mois : Dédale
Suite à nos recherches utilisateurs et au développement d'Hermes, on a réalisé qu'une solution d'emailing complète demanderait trop de temps avant d'être viable. Dans une situation à 100% fonds propres, on doit être plus pragmatiques et trouver rapidement notre marché. Difficile, donc, de justifier passer 6 mois à designer et coder sans garantie de résultats.
Donc on reprend le travail avec des ambitions plus réalistes.
Notre ambition : faire de Dédale la référence de l'éditeur en ligne pour le développement d'emails.
Voici un aperçu de la prochaine grosse mise à jour de Dédale :
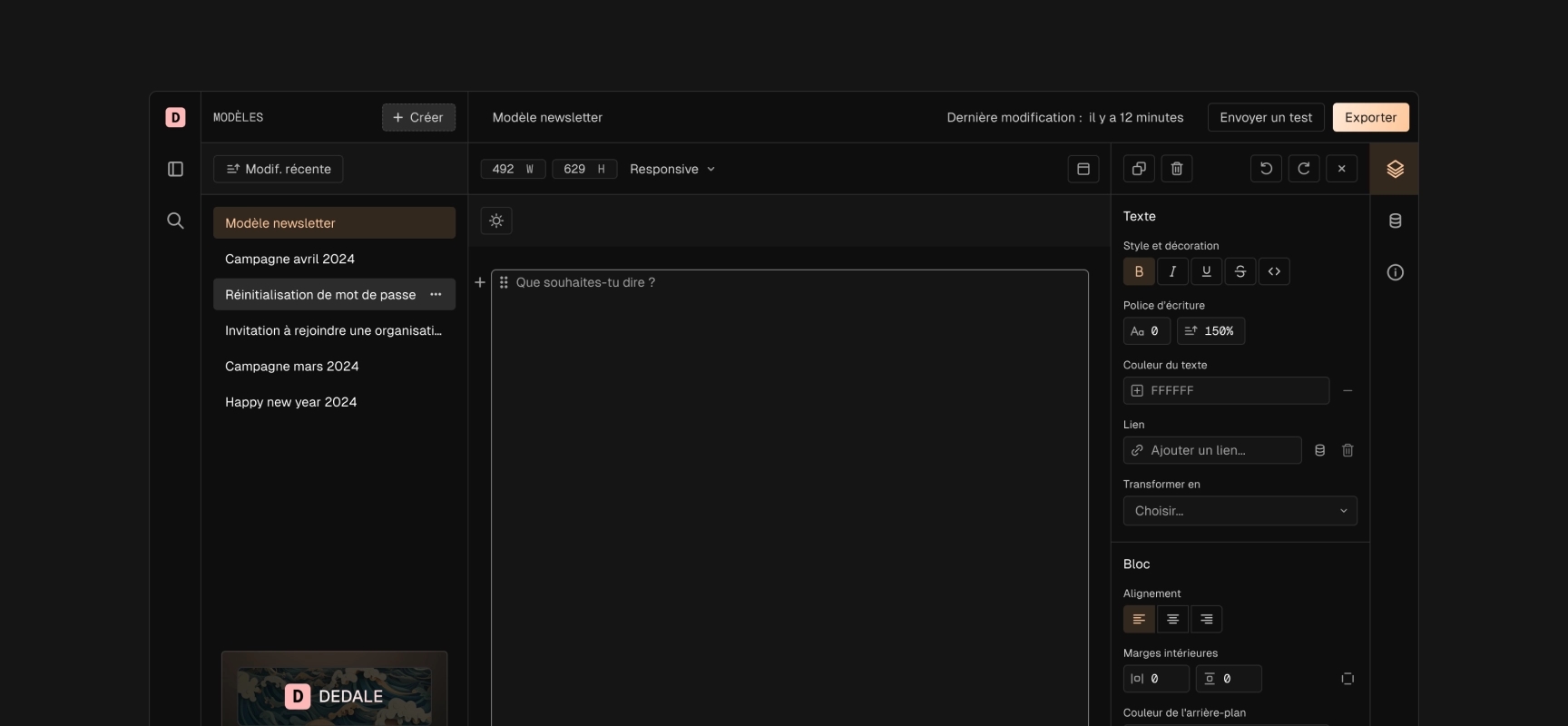
- Éditeur visuel : Dédale va maintenant embarquer un éditeur visuel complet permettant de créer ses modèles sans écrire de code et avec une interface digne d'une expérience de design sur Figma !
- API ouverte : nous allons ouvrir l'API pour laisser l'opportunité de créer des webhooks et donner la possibilité de récupérer les modèles stockés dans Dédale dans des automatisations Zapier, n8n, make etc.
Cette approche plus ciblée nous permet d'avancer plus vite et de proposer rapidement des fonctionnalités utiles et concrètes afin d'envisager un modèle économique viable.
Dédale va devenir payant
À partir de la prochaine mise à jour, Dédale adopte un modèle économique sur abonnement :
On conserve un accès gratuit qui sera limité :
- Accès complet à l'éditeur visuel
- Création et sauvegarde des templates
- Prévisualisation en temps réel
- Export HTML désactivé
Version payante :
- Export HTML des emails
- Détection automatique Can I Email
- Accès à l'API
- Plus de fonctionnalités à venir
Pour nos "Early adopters"
Bonne nouvelle pour nos utilisateurs actuels : tous les comptes créés et actifs avant la mise à jour conserveront l'accès gratuit à toutes les fonctionnalités, à vie.
Plus de détails sur les offres et les tarifs seront communiqués prochainement. Note : Cette nouvelle structure nous permettra de continuer à développer Dédale tout en maintenant un service de qualité.
Dédale devient une marque distincte de Bireme Lab
Pour plus de clarté, Dédale devient une marque à part entière, tout en restant dans la famille Bireme Lab. Cette distinction permettra au projet d'avoir son identité propre et facilitera la compréhension pour les nouveaux utilisateurs.
Avec ce changement :
- Nouveau domaine dédié
- Blog spécialisé sur le développement d'emails
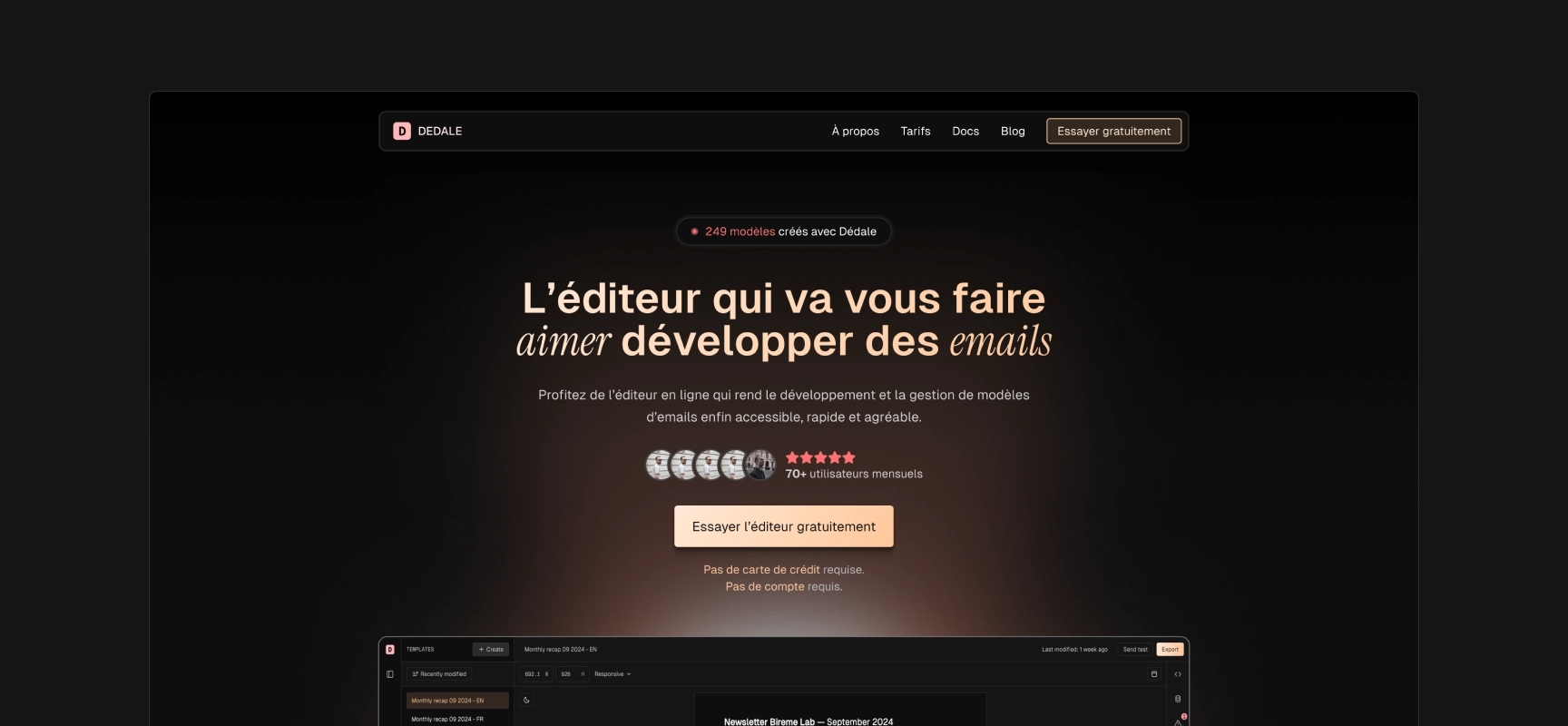
- Refonte de la landing page pour mettre l'accent sur la valeur ajoutée plutôt que sur une simple liste de fonctionnalités.
Cette évolution reflète notre volonté de mieux répondre aux besoins concrets et de communiquer plus clairement sur la valeur que Dédale apporte.
Les tâches produits accomplies durant le mois
- Conception et design de l'éditeur visuel sur Dédale

- Contenu et design de la nouvelle version de la landing page de Dédale

- Création graphique de cartes bento pour la landing page de Dédale

Focus sur : l'importance de l'UI pour sublimer l'UX
Pour un site internet, la différence entre une maquette standard et une maquette mémorable repose souvent sur les notions suivantes :
- Gestion des ombres
- Contraste et profondeur
- Points de lumière
- Effets de relief
- Hiérarchie et cohérence visuelle
- Images
Ces aspects, qui relèvent du design graphique pur, transforment significativement l'impact d'une interface. C'est ce qui donne vie à une maquette et la fait passer du "correct" au "captivant". La conception web ne se limite pas à l'agencement des éléments - c'est aussi un travail artistique qui demande une attention particulière aux détails visuels.
C'est ce qui différencie le travail UX qui permet à un projet d'être fonctionnel, et le travail d'UI qui permet de susciter l'attrait par le visuel.
Dans la refonte visuelle de Dédale nous avons retravaillé la mise en avant des fonctionnalités de façon graphique à l'aide du système de grille bento.
Pour chaque carte bento nous avons travaillé le jeu de lumière pour obtenir un résultat visuel cohérent et attrayant.
Sur Figma, il est relativement simple de simuler de la lumière à partir de formes (cercles, rectangles etc.) en jouant avec les éléments suivants :
- couleur de
fill: utilisation de couleurs pleines et de dégradés, - superposition de calques avec opacité,
- utilisation de la fonction
blend modepour les calques, - utilisation de l'effet
layer blur.
Grâce à l'onglet
communautésur Figma il est possible de rechercher des fichiers publics avec les mots-clés de ce qu'on souhaite réaliser pour avoir des exemples à décortiquer et reproduire. Tapezlight beam effectet essayez de reproduire quelques-unes des réalisations pour apprendre à créer des effets de lumière.
Voici nos découvertes et conclusions :
Hiérarchie visuelle
- La lumière guide naturellement le regard
- Les zones éclairées attirent l'attention
- Les contrastes subtils créent une lecture intuitive
Cohérence
- Importance d'une source lumineuse principale cohérente
- Maintien d'une direction d'éclairage constante
- Harmonie entre les ombres des différents éléments
Réalisme
- Les objets proches projettent des ombres plus nettes
- La lumière rebondit et crée des reflets secondaires
- Les transitions douces sont plus naturelles que les effets brutaux
Ces apprentissages ont transformé notre façon d'aborder le design d'interface, passant d'un style plat à des compositions plus vivantes et engageantes.
Travail de développement
Focus tech du mois : Dédale
Les tâches techniques accomplies durant le mois
- Prise en main de la librairie Tiptap qui permet de créer un éditeur de texte personnalisé
- Création d'une API pour récupérer les polices d'écriture sur Google Font plus rapidement
- Développement de champs de saisie spécifiques pour l'édition des marges et la sélection des couleurs
- Création de l'interface pour modifier les couleurs et polices d'écriture d'un template d'email
- Mise en place des formulaires pour personnaliser différents types de blocs (paragraphes, image, bouton)
Focus sur : la création d'un éditeur de texte avec des éléments visuels et interactifs
Dédale évolue pour toucher un public plus large, au-delà des développeurs. Cette ambition nous a conduits à repenser complètement notre approche de l'édition d'emails. Notre réflexion s'est naturellement tournée vers les outils qui excellent dans leur domaine : Notion pour son expérience d'écriture fluide et Figma pour sa puissance créative.
Une expérience d'édition similaire à celle de Notion : L'édition de texte est au cœur de la création d'emails, c'est pourquoi nous nous sommes inspirés de Notion. Son interface épurée et son approche intuitive de la structuration du contenu ont prouvé qu'il était possible de rendre la rédaction agréable et efficace, même pour des contenus complexes. Nous voulons apporter cette même fluidité à la création d'emails.
Des possibilités créatives à l'image d'un outil comme Figma : Mais un email n'est pas qu'un simple texte. L'aspect visuel est important, et c'est là que l'influence de Figma entre en jeu. Sa façon de gérer les éléments visuels et sa capacité à rendre le design accessible ont redéfini les standards de l'industrie. Nous souhaitons prolonger cette philosophie dans notre éditeur pour que la personnalisation visuelle devienne aussi naturelle que l'écriture.
Cette fusion d'influences nous permet de créer un outil qui respecte à la fois les besoins des créatifs et des rédacteurs.
Pour le développement de cet éditeur, nous souhaitions conserver une liberté totale sur l'interface graphique, sans partir de zéro avec une solution 100% maison pour gagner du temps.
Une conversation avec @ledevultime nous a menés vers Tiptap, une solution qui s'est révélée parfaitement alignée avec nos besoins.

Tiptap nous offre le meilleur des deux mondes : une fondation robuste basée sur ProseMirror, tout en gardant une flexibilité totale sur l'interface utilisateur. Cette technologie nous permet de construire l'expérience que nous avions en tête, sans les contraintes habituelles des éditeurs traditionnels.
Sa nature modulaire nous permet d'intégrer les fonctionnalités dont nous avons besoin, tout en gardant un contrôle total sur l'apparence et le comportement de l'éditeur. C'est le compromis idéal entre rapidité de développement et liberté de personnalisation.
Un second point qui nous a plu avec Tiptap, c'est qu'elle fonctionne avec un système d'extension pour les différents types de blocs tels que :
- les titres
- les paragraphes,
- les listes à puces,
- les images,
- les séparateurs horizontaux, ...
Nous avons le choix :
- d'utiliser ces extensions par défaut sans modifications,
- d'étoffer ces extensions par défaut avec des fonctionnalités supplémentaires,
- de créer nos propres extensions.
Par exemple, nous utilisons les extensions Bold, Italic et Underline pour offrir la possibilité d'avoir du texte en gras, en italique ou souligné.
Pour les titres, les paragraphes et les listes à puces, nous avons ajouté la possibilité de choisir une couleur de fond, d'ajouter une bordure et de définir une marge intérieure.
Et nous allons créer notre propre bloc pour créer des boutons personnalisés.